crm 移动端_dynamics crm 安装
由于所处的行业不同,不同的企业对CRM系统的需求也不同。除了行业通用的功能之外,每个企业都有自己独特的功能需求。为了让CRM系统跟上这种需求的变化,CRM厂商通常也会提供CRM系统定制开发功能来满足不同公司的特殊需求。crm定制开发过程分,crm 移动端,那么,SCRM系统作为信息时代企业的。,crm 移动端,市场环境要求营销业务要越来越“以客户为中心”,SCRM中“S”指的是什么?SCRM系统(Social CRM)指的是社会化的客户关系管理系统,是传统CRM的拓展和进化。消费模式的转变和升级催化了SCRM社会化的趋势

dynamics crm 安装_财富管理 crm
dynamics crm 安装,但企业微信的一些基础功能还是没办法达到完美的运营效果,能实现实现用户价值最大化,能对客户进行具有针对性的、精细化的运营,CRM系统的作用有:帮助销售人员更好地开发和维系客户CRM系统可以设置许多关键字段,进行科学的数据分析,提升员工的工作工作效率,帮助企业做好客户关怀促进二次成交。 crm系统有哪些作用 企服解答 crm系统的作用有:帮助销售人员更好地开发和维。,如果能找到一款合适的企业微信crm营销软件来实现更精细化的运营就更好了,dynamics crm 安装,企业微信作为私域流量最有效的载体
财富管理 crm_微信crm客户管理的系统
财富管理 crm,crm定制开发的流程包括:1、企业客户数据的收集和整理;2、明确一个可靠的CRM厂商;3、积分制度和营销服务策略;4、客户的研究和分析功能;5、上线前的测试。 1、企业客户数据的收集和整理 CRM系统是客户关系管理系统,那么主要的作用就是客,近日,国内专注密文计算体系的数据流通基础设施建设企业华控清交与神州云动CloudCC达成合作,共同打造数字化、智能CRM管理平台。赋能华控清交面向全球企业客户,提供全面、完善、优质的数据安全专业化服务。 …。,财富管理 crm

微信crm客户管理的系统_单机版CRM软件
如销售易、六度仁和,依托SCRM,微信crm客户管理的系统,纷纷完成新一轮融资;新成立的SCRM忙着融资与快跑,自本篇文章开始,我想基于我之前CRM系统的重构经验,讲下我理解的CRM系统,以及我理想的CRM营销形态。 未来路很长,还需要继续前进。 一、CRM是什么? 在大家刚接触这个领域的时候,肯定会有这样的问题:CRM到底是什么? 为啥市面上很多CRM,scrm近一年融资详情 传统CRM纷纷把手伸向SCRM,他们中的多数创业者。,如群脉、半城云、尘锋信息等新兴SCRM企业,2021年至今,销售易与六度仁和两大CRM厂商,微信crm客户管理的系统

由于屏幕的大小,所以PC端和移动端在信息呈现上有很大不同。但是有的设计师简单地将区别理解为把页面做长一点,让用户多滑动一些。然而这样是不对的,并不能根本理解两者的不同。

终于把书写完,接下来恢复之前的更文频率。这篇文章我们来谈谈。
经常遇到一些设计师,他们之前负责的都是PC端产品,突然改做移动端,会不自觉的把PC端的一些设计理念“移植”到移动端,出现了水土不服现象。
有经验的设计师一看你设计的移动端页面就知道你之前做的都是PC端,这是一件非常尴尬的事情。就好像你说了一句“nice to meet you”,别人就知道你老家是哪里一样。那么究竟在哪呢?
一、大屏到小屏
开门见山,移动端和PC端最根本的区别就是屏幕的大小。屏幕的大小直接决定了界面信息量,PC端一个页面可以展示完全的信息可能需要移动端好几个页面来承载。

可能有的设计师觉得,屏幕尺寸不一样做自适应不就行了,移动端页面做长一点,让用户滑动就可以了。
这是一个非常简单的处理方案,但是忽略了一个重要前提:用户愿不愿意滑动?
根据埋点数据显示,多数移动端页面超过一屏的内容的曝光与点击量会急剧下滑,说明用户很少主动滑动去查看一屏以外的内容。对于移动端产品来说,一些重要的内容必须保证用户在一屏内可以看到。
1. 信息架构重构
因此,如果你要为一个PC端网站做一个移动端APP,首先要做的就是信息架构的重构。PC端有足够的空间可以把所有的功能直接展示给用户,而移动端只能展示一些主要的功能,一些次要的功能需要放在下一层级。

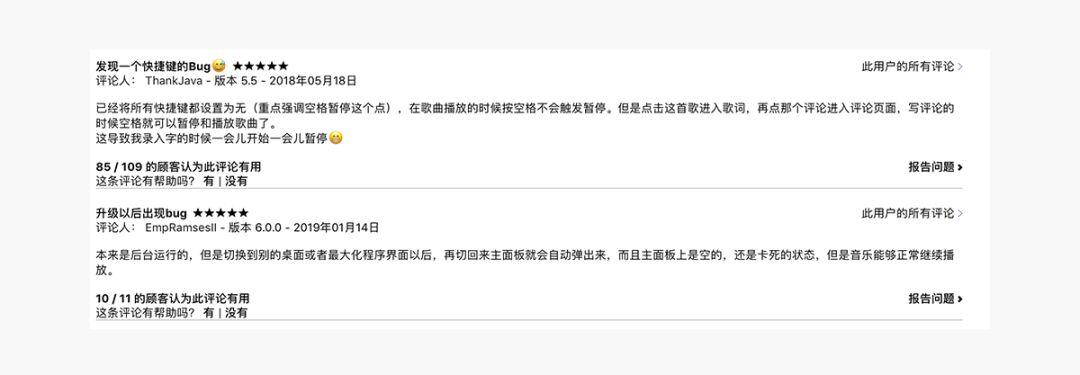
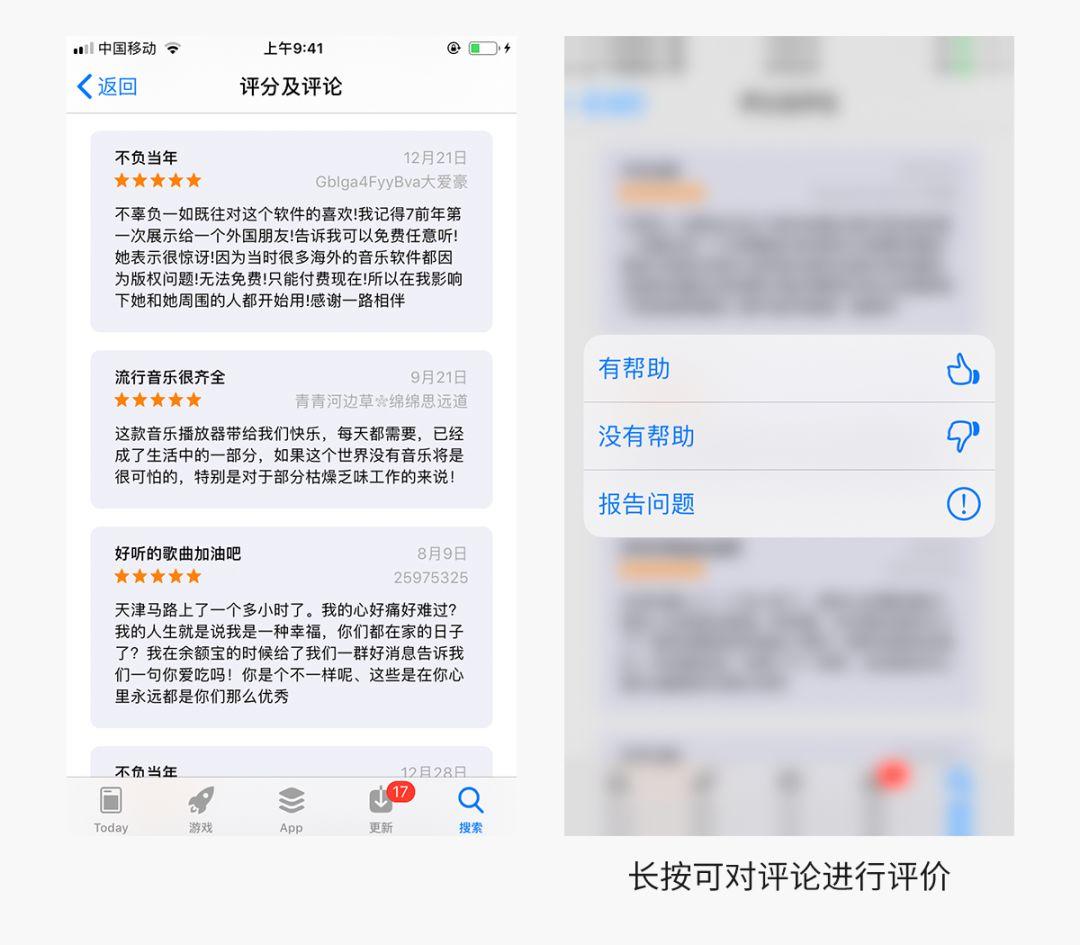
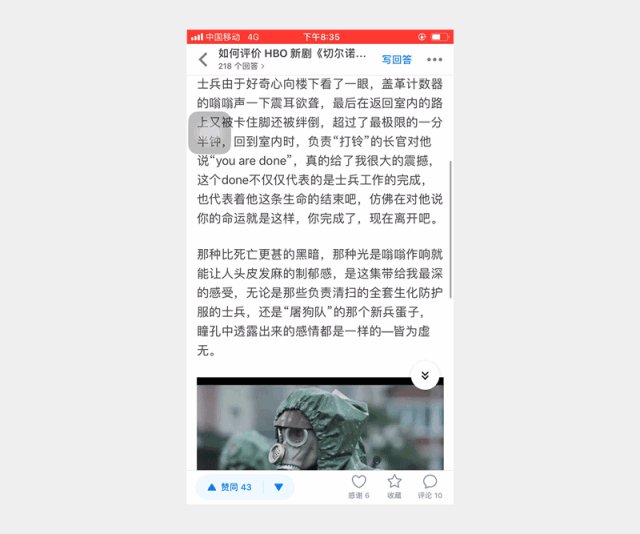
例如,APPstore中用户是可以评价这条评论对自己是否有帮助的。
PC端的处理方式很简单,直接展示给用户。而移动端是需要用户长按这条评论才可以弹出评价列表的,可能很多用户今天看了这篇文章才发现原来还有这个功能。没关系,之前虽然不知道,但是并没有影响你正常使用啊。对次要功能进行适当的降低信息层级是移动端设计师必须要考虑的。

2. 一个页面,一个任务
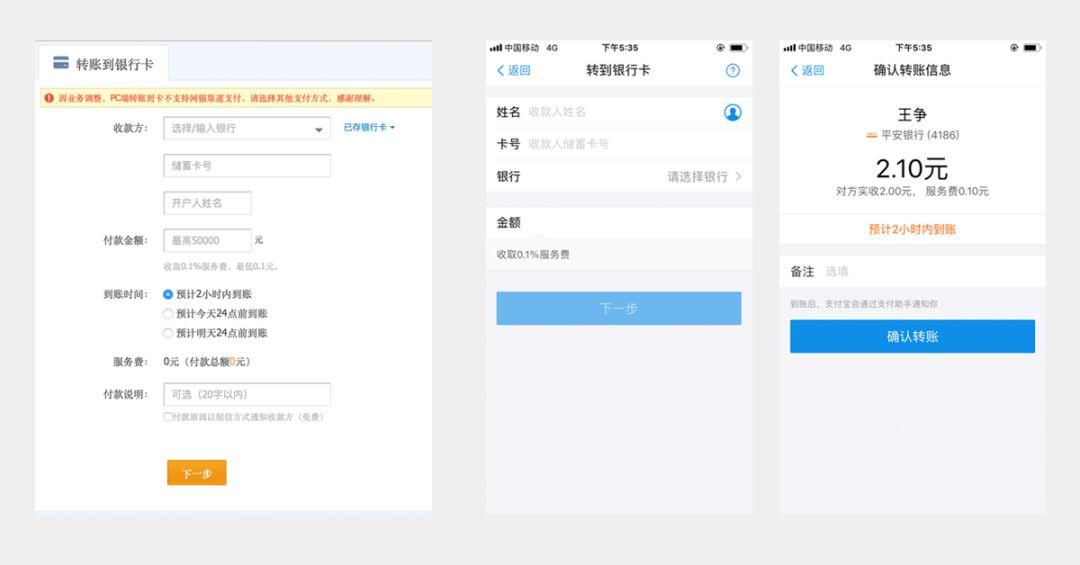
对于上面信息架构重构的观点可能会有人存在异议,对于一些表单类页面来说,例如用户要借钱、转账,有些信息是用户必须要填的。在这些场景中,我们不担心用户不滑动,因为用户不滑动就无法完成操作。那么在这种情况下,是否可以继续延续PC端的布局样式?

以上面的转账流程为例,PC端是直接在一个页面展示,而移动端是分成了两个页面。为什么这样?把备注/付款说明也放在第一个页面不行吗?
因为移动端用户使用环境更加复杂多变,更容易受到干扰,所以必须保证界面信息的简单直观。如果在一个页面中展示过多的信息量,容易让用户混乱。这里所说信息量并不是指绝对信息量,更准确的说法应该是用户主观感受上的信息量。同样的几个输入框,可能在PC端只占了页面的1/4,而移动端占了一整个页面,给用户的感观是完全不一样的。页面塞得满满当当,容易让用户焦虑。
一个页面可以完成的任务现在要跳转好几个页面,增加了操作步骤。用户害怕“内容多”,难道不害怕“步骤多”吗?不害怕,因为页面内容量是用户一眼就可以看出来的,用户无法立刻感知这个任务有多少步骤。因为无知,所以无畏。等到用户知道这个任务步骤数的时候,整个任务都已经完成了。

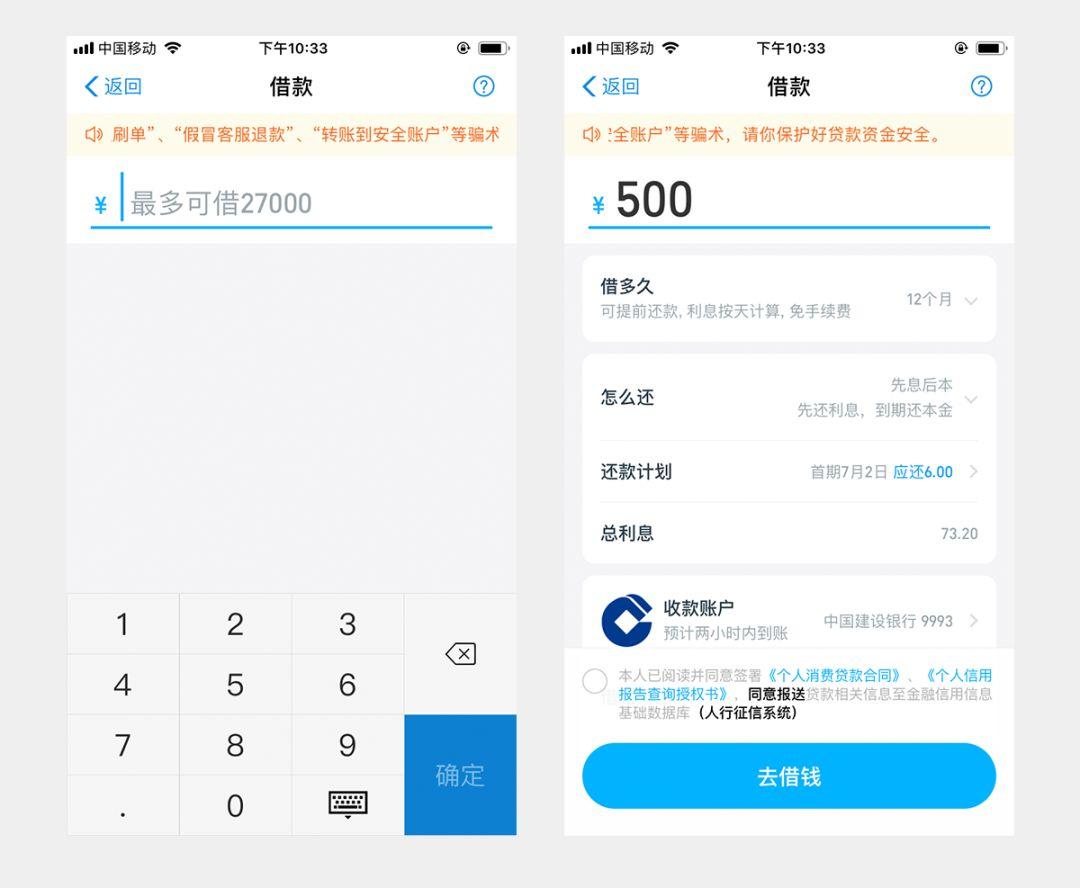
借呗的这次改版,用户要借钱必须先输入借款金额,其余的借款期限、还款方式和利息等信息才会展示给用户。这些信息都是跟用户借款金额相关的,用户没有输入借款金额,这些信息展示给用户意义也不大,不如隐藏,让用户的注意力聚焦于完成输入借款金额。

没有一个放之四海而皆准的设计原则,所有的设计理论都不能罔顾实际的应用场景而机械的套用。如果前后步骤关联性比较强,我建议不要分页展示。
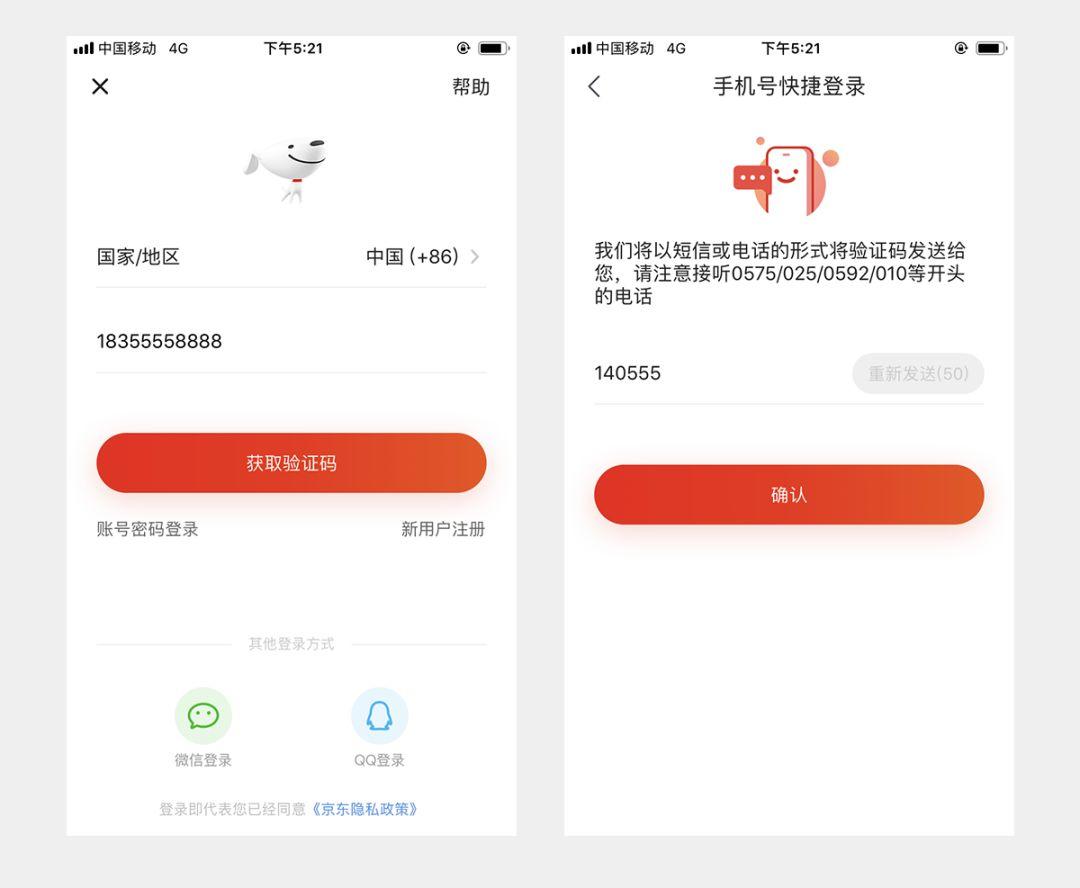
例如,目前很多的短信验证码都选择把“输入手机号”和“输入短信验证码”放到两个页面,我个人对此持保留意见。设想一个场景,如果用户迟迟没有收到短信验证码,那么他需要确定是手机号输错了、网络故障还是其他什么原因。用户需要返回到上一个页面查看,如果手机号和短信验证码放在同一个页面就简单多了。
3. 突出重要信息
前面我们提到的主要是控制移动端页面的信息量。页面信息量少就可以了?当然不是!我们来看一下火车换乘的场景,如果你要从南京去新疆阿克苏,没有直达的车次,只能从西安换乘。
我们来看看下面两款产品的处理方式,左边是12306,右边是飞猪。12306还是一股PC端风格迎面扑来,问题出现在哪?12306跟飞猪展示信息量差不多,唯一的区别在于12306展示了两趟车次各自的起止时间,而飞猪只告诉用户整趟旅程的起止时间。

显然问题不是出现在信息量上,而是对信息的展示形式上。用户更关注的信息,应该让用户更容易发现。对于一趟车次来说,用户更加关注出发/到达站、出发/到达时间和票价。对飞猪界面进行高斯模糊处理,发现用户的视觉焦点正好落在这些重点信息上。

12306所有的信息都属于同一层级,让人抓不到主次。而且界面中出现了过多的配色,更增加用户的信息获取成本。

二、鼠标到手指
PC端用户与界面进行交互靠的是鼠标,移动端用户靠的是手指。鼠标的操作更加精准,因此移动端界面中元素的尺寸和间距比PC端的大。
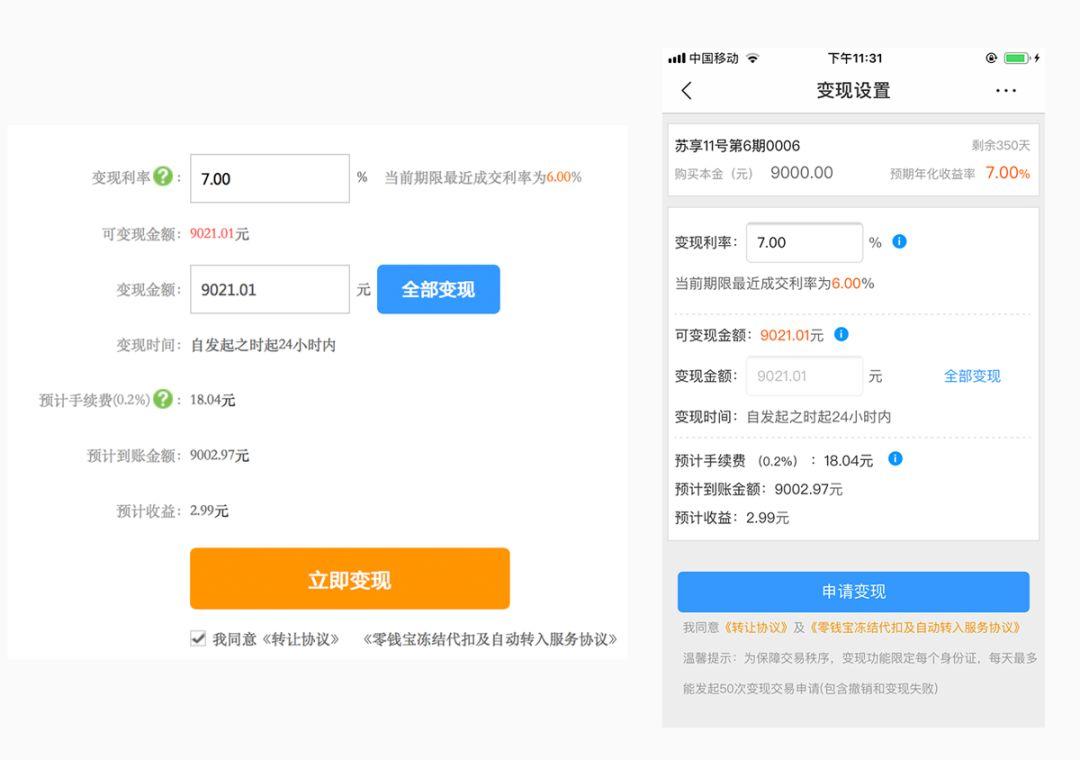
以下图为例,左边是PC端,右边是移动端。移动端的输入框沿用的还是PC端样式,而且关于利率和手续费的详情icon过小,用户的手指点击的时候容易误操作。

三、给你的界面做减法
前面我们主要强调了移动端产品要尽量减少界面中信息量。可不可以在不改变产品信息架构的前提下,通过交互设计上的改动来完成目标呢?我给大家介绍两个方法:场景化和关联化。
1. 场景化
在一个页面中,虽然内容很多,但是用户真正感兴趣并且会与之交互的内容很少。如果我们可以获知用户在特定的场景下对于某个内容诉求很高,那么我们突出展示;反之如果诉求很低的话,我们可以隐藏。
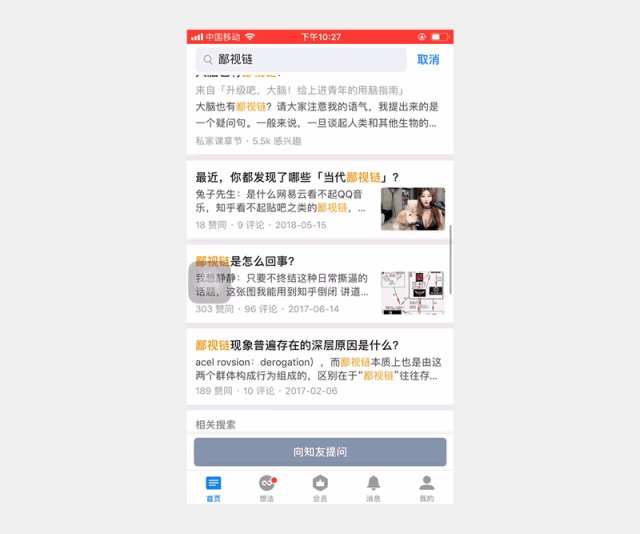
举一个之前说过的例子,知乎中,用户在搜索结果页滑动大概3屏后,会出现“向知友提问”按钮。因为用户滑动了3屏,说明用户可能对当前的搜索结果不满意,这时引导用户去提问,用户的意愿更高。如果我们全程展示这个去提问按钮,反而会减少用户的实际浏览区域,造成干扰。

上面主要提到了,同一个流程,需要根据用户不同的使用场景提供不同的功能。其实即使是同一个功能,我们也要根据用户不同的使用场景选择不同的展示形式。

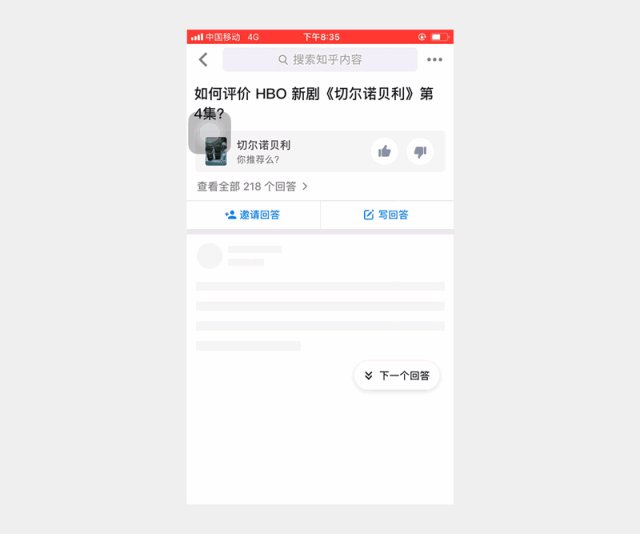
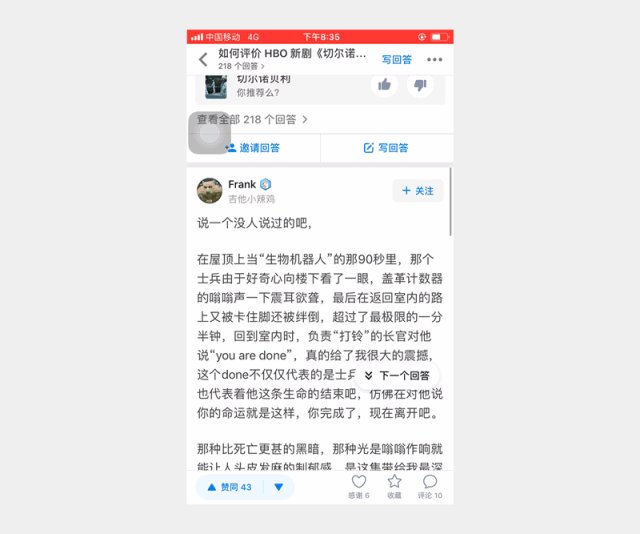
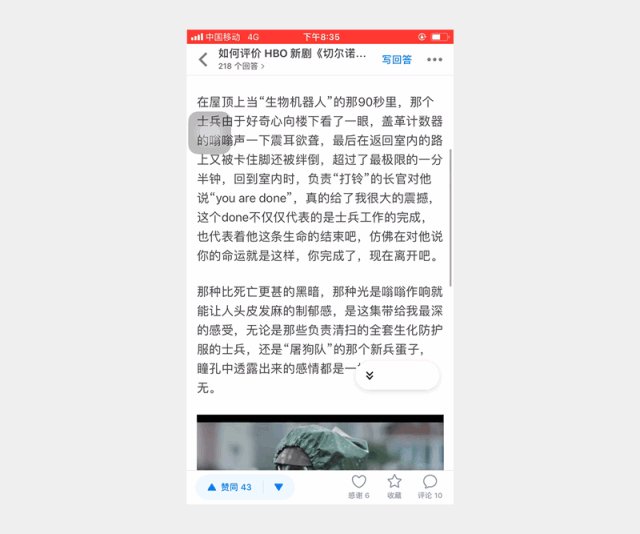
还是知乎,为了方便用户可以快速的查看下一个回答,给用户提供了一个浮动按钮。但是这个浮动按钮,当用户开始滑动页面时候就会改变样式。这个很容易理解,当用户刚进入这个页面,为了降低用户的学习成本,我们需要直接告诉用户这个按钮是干什么的。当用户开始滑动进入阅读答案的状态,缩小按钮的形态避免对界面信息造成遮挡。
2. 关联化
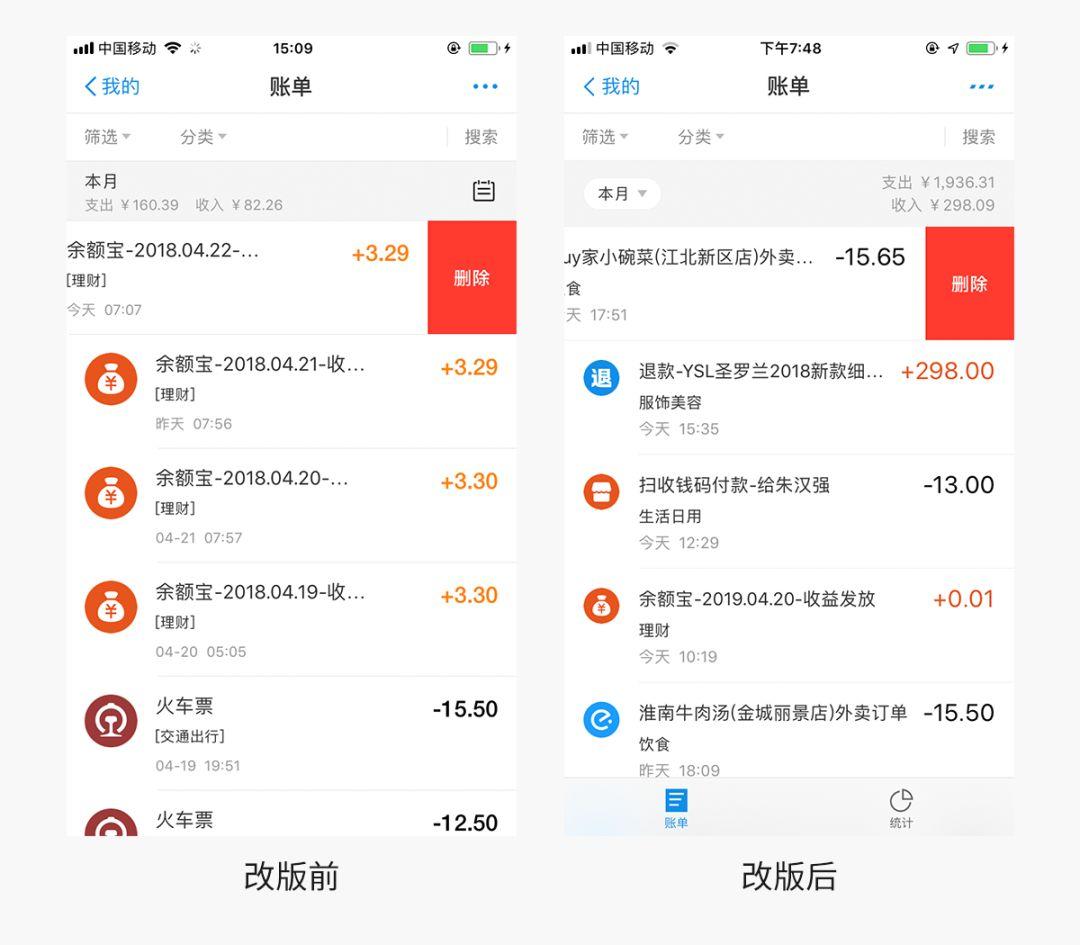
我们需要梳理信息之间的关联性,将相互关联的信息整合在一起,进而减少页面中信息量。支付宝账单的月份筛选功能,对入口进行了修改。之前用户需要点击日历图标,现在用户直接点击月份就可以了。用户要筛选的就是月份,那么直接把月份作为入口更加合适。

四、总结
以上就是我对移动端和PC端交互设计上区别的简单分析和总结,如果你有不同的建议和看法欢迎留言讨论。
#专栏作家#